
 Werkgevers doen er goed aan om het ‘werken bij’-gedeelte van hun eigen website niet te verwaarlozen. Slechte navigatie en gebruiksonvriendelijkheid van de site leiden onnodig vaak tot afhaakmomenten van de sollicitant. Wij geven je de eerste drie van vijf gouden tips om dit te voorkomen.
Werkgevers doen er goed aan om het ‘werken bij’-gedeelte van hun eigen website niet te verwaarlozen. Slechte navigatie en gebruiksonvriendelijkheid van de site leiden onnodig vaak tot afhaakmomenten van de sollicitant. Wij geven je de eerste drie van vijf gouden tips om dit te voorkomen.
E-recruitment is meer dan SEO en SEA
Uit onderzoek blijkt dat ruim 76 procent van de jongeren zich online oriënteert bij het zoeken naar werk. De war for talent speelt zich dan ook grotendeels af op internet. Google is voor vier op de tien jongeren (39 procent) het belangrijkste startpunt van de banenjacht. Klinkende cijfers, die het grote belang van zoekmachineoptimalisatie van vacatures benadrukken. Maar e-recruitment is meer dan SEO en SEA. Juist generatie Y vergt een speciale aanpak en inlevingsvermogen. Daarom bespreek ik in dit artikel het belang van de gebruiks- én Y-vriendelijkheid van wervingssites.
Nog steeds volop traffic naar werkgeverssites
Is het, met het oog op de laatste ontwikkelingen van het e-recruitmentlandschap, nog wel de moeite waard om de ‘werken bij’-tab eens goed onder de loep te nemen? Jazeker: uit recent onderzoek, gepubliceerd in de E-recruitment gids, blijkt dat bijna een kwart van de jongeren (23 procent) direct naar de website van een potentiële werkgever surft. Toegegeven, dat is veel minder dan de groep die begint op Google. Maar dit percentage is in 2012 nog steeds goed voor zo’n 23.000 afgestudeerde jongeren. Een enorme talent pool die je in een heel vroeg stadium van de zoektocht aan jouw organisatie zou kunnen binden. ‘Zou kunnen’, zeg ik heel bewust, want veel organisaties slaan juist op dat punt de plank compleet mis.
Tip 1: speel geen verstoppertje met vacatures
Wat gaat er mis? Het begint vaak al bij de onvindbaarheid van vacatures op de website. Op de homepage ontbreekt een link naar de wervingssite en pas na oeverloos klikken komt de sollicitant op de juiste plek. Zoals bijvoorbeeld bij RBS Nederland, waar alleen de echte aanhouder de ‘werken bij’-tab kan vinden. Afhaakmoment 1 voor generatie Y, die dan wel ‘internet savvy’ is, maar vooral ook heel ongeduldig. Speel dus geen verstoppertje met de vacatures.
Tip 2: voorkom een vacaturemismatch
Zijn de vacatures eenmaal gevonden, dan ontbreekt veelal de informatie die voor jongeren het belangrijkst is: reistijd, salaris en baanzekerheid. Te vage of ontbrekende informatie leidt in veel gevallen tot een vacaturemismatch, ofwel Afhaakmoment 2.
Tip 3: zorg voor een goede ‘call to action’
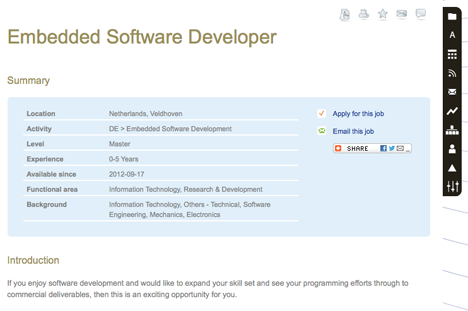
De volgende uitdaging dient zich aan, wanneer de sollicitant een passende vacature gevonden heeft. Want waar zit die vermaledijde sollicitatieknop?? Deze knop, de belangrijkste ‘call to action’ op de vacaturepagina, is helaas vaak onvindbaar. Afhaakmoment 3. Kijk bijvoorbeeld naar dit voorbeeld op de site van ASML: de solliciteerknop is een ieniemienie linkje, dat tussen alle goedbedoelde deel-, print- en bewaaropties nauwelijks opvalt.

Daarnaast zijn veel sollicitatieknoppen op z’n zachtst gezegd onpraktisch geplaatst en vormgegeven. De knop zit idealiter bovenaan de pagina, omdat daar de aandacht van de meeste mensen het grootst is. Maar vacatureteksten zijn vaak lang, waardoor de lezer ver naar beneden moet scrollen. In die gevallen zou je ook onderaan een opvallende button moeten zien, zodat de drempel om tot solliciteren over te gaan zo laag mogelijk is. En met opvallend bedoel ik niet: in een reeks knoppen die allemaal even belangrijk lijken te zijn, zoals bij deze vacature van BAM. Dat klopt natuurlijk niet. De sollicitatieknop moet het meest opvallen, de rest zou een lichtere kleur moeten hebben.

Wordt vervolgd
Volgende week bespreek ik de laatste twee gouden tips.
Deze bijdrage is geschreven door Rogier Thewessen, oprichter en marketingdirecteur van studentenuitzendbureau StudentenWerk.

